Foggy day
[Flutter] Container widget 사용법 본문
Container는 Flutter에서 가장 많이 사용하는 위젯 중 하나입니다.
대부분 사이즈와 간격 조절을 위한 layoutWidget으로 많이 사용하는데 이번 포스팅에서는 Container가 가지고 있는 다양한 속성들을 활용해보겠습니다.
width, height, margin, padding, constraints 특성은 많이 사용되고 있으니 설명은 생략하겠습니다.
자세히 주목할 부분은 decoration과 foregroundDecoration 특성입니다.
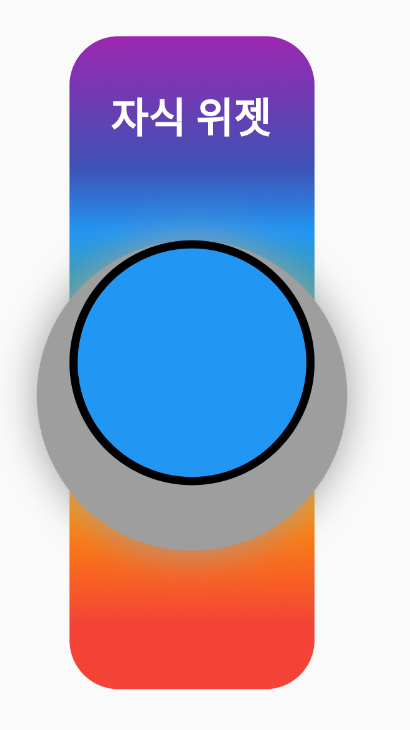
예제에서 decoration 특성에는 그라데이션(gradient)을 넣었고, foregroundDecoration 특성에는 그림자 효과(shadow)를 주었습니다.
decoration
decoration은 자식 위젯의 뒤에 그려지는 특성입니다.
- BorderRadius
BoxDecoration에서 많이 사용하는 특성은 BorderRadius입니다. 모든 모서리에 round를 줄 수 있고, 특정 모서리에만 줄 수도 있습니다. (BorderRadius 클래스 참조) 예제에서는 모든 모서리에 30의 round를 주었습니다. - gradient
그라데이션 효과입니다. 자주 사용하지는 않고, 가끔씩 필요한 특성입니다.
Gradient 클래스를 상속받은 클래스로는 LinearGradient, RadialGradient, SweepGradient가 있는데 이번에는 LinearGradient만 사용했습니다. 그라데이션의 컬러, 시작과 끝점, 회전, 각 컬러들의 비율을 설정할 수 있습니다.
/// decoration은 자식 위젯(child) 뒤에 그려짐
/// BoxDecoration에서 color와 gradient 특성 동시 사용 불가
decoration: BoxDecoration(
// color: Colors.orange,
borderRadius: BorderRadius.circular(30),
gradient: const LinearGradient(
/// 그라데이션 시작 위치, colors 배열에서 첫번째 입력한 컬러부터 시작
begin: Alignment.topCenter,
/// 그라데이션 끝 위치, colors 배열에서 마지막에 입력한 컬러가 끝
end: Alignment.bottomCenter,
/// 1.57 => 시계 방향 90도 회전
/// 3.14 => 시계 방향 180도 회전
/// 6.28 => 시계 방향 360도 회전
/// -1.57 => 반시계 방향 90도 회전
/// -3.14 => 반시계 방향 180도 회전
/// -6.28 => 반시계 방향 360도 회전
transform: GradientRotation(3.14),
colors: [
Colors.red,
Colors.orange,
Colors.yellow,
Colors.green,
Colors.blue,
Colors.indigo,
Colors.purple,
],
/// stops 특성은 colors에 들어간 컬러들의 비율을 설정할 수 있습니다.
/// colors와 개수가 같아야 하고, 0 ~1.0 사이의 값만 올 수 있습니다.
/// stops의 첫번째 값은 Colors.red, 두번째 값은 Colors.orange에 매칭됩니다.
stops: [
0.1,
0.3,
0.4,
0.5,
0.7,
0.8,
1.0,
],
),
)
foregroundDecoration
foregroundDecoration은 자식 위젯 앞에 그려지는 특성입니다. 자식 위젯을 가릴 수도 있으니 확인하고 사용해야 합니다.
foregroundDecoration 특성은 decoration 특성과 마찬가지로 BoxDecoration클래스를 사용합니다. 여기서는 shape 특성을 이용해 위젯을 원 형태로 변경시켰고, boxShadow특성을 이용해서 그림자(shadow) 효과를 줬습니다.
BlurStyle은 자주 사용하지 않는 특성인데 잘 활용한다면 보기 좋은 UI를 만들 수 있을 것 같습니다. 4개의 enum 타입이 있는데 각 특성들을 이미지로 비교해보겠습니다. 예제에서는 BlurStyle.outer를 사용했습니다.
1. BlurStyle.normal

2. BlurStyle.inner

3. BlurStyle.outer

4. BlurStyle.solid

각각의 특성들을 어떻게 사용하는지는 주석을 참고해주시기 바랍니다.
/// foregroundDecoration 는 자식 위젯(child) 앞에 그려짐
/// BoxDecoration 에서 borderRadius와 BoxShape.circle 동시 사용 불가
foregroundDecoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.black, width: 5),
shape: BoxShape.circle,
boxShadow: const [
BoxShadow(
/// shadow의 컬러
color: Colors.grey,
/// shadow의 크기
/// 20을 주면 현재 위젯을 사이즈에서 반지름 20 만큼 증가 shadow 영역 형성
spreadRadius: 20,
/// shadow의 blur처리 낮을수록 선명하고, 높을 수록 흐림
blurRadius: 20,
/// 위젯의 가운데를 중심으로 shadow의 위치 조절
/// x = 10 => 그림자가 오른쪽으로 10만큼 이동
/// x = -10 => 그림자가 왼쪽으로 10만큼 이동
/// y = 20 => 그림자가 아래쪽으로 20만큼 이동
/// y = -20 => 그림자가 위쪽으로 20만큼 이동
offset: Offset(0, 20),
/// shadow의 스타일 설정
/// BlurStyle.normal => 일반적인 가우시안 블러, default 값.
/// BlurStyle.inner => shadow 영역 내부만 흐릿하게 설정.
/// BlurStyle.outer => inner 특성과 반대 효과. 내부는 비어있고, 외부를 흐릿하게.
/// BlurStyle.solid => normal과 inner를 합친 것 같은 효과 도형 내부는 진하게 그리고, 외부를 흐릿하게.
blurStyle: BlurStyle.outer,
),
],
)
'Flutter > Flutter widget' 카테고리의 다른 글
| [Flutter] Column - 사용법 (0) | 2023.03.19 |
|---|---|
| [Flutter] AppBar 사용법 (0) | 2023.03.17 |
| [Flutter] 기본 Dialog 사용법 (0) | 2023.03.14 |
| [Flutter] ListTile Widget 사용법 (0) | 2023.03.11 |
| [Flutter] Checkbox Widget 사용법 (0) | 2023.03.11 |




