Foggy day
[Flutter] Row - 사용법 본문
Row위젯은 가장 많이 사용하는 위젯 중 하나로 위젯들을 가로로 배치시키고 싶을 때 사용합니다.
처음에는 사용법이 헷갈릴 수도 있지만 몇 개의 특성들만 이해한다면 손쉽게 사용할 수 있습니다.
Row는 Column 위젯과 형태가 흡사합니다. 단지 기준 축이 가로라는 것이 다릅니다. 그래서 MainAxisAlignment와 CrossAxisAlignment만 잘 이해해도 수월하게 사용할 수 있습니다.

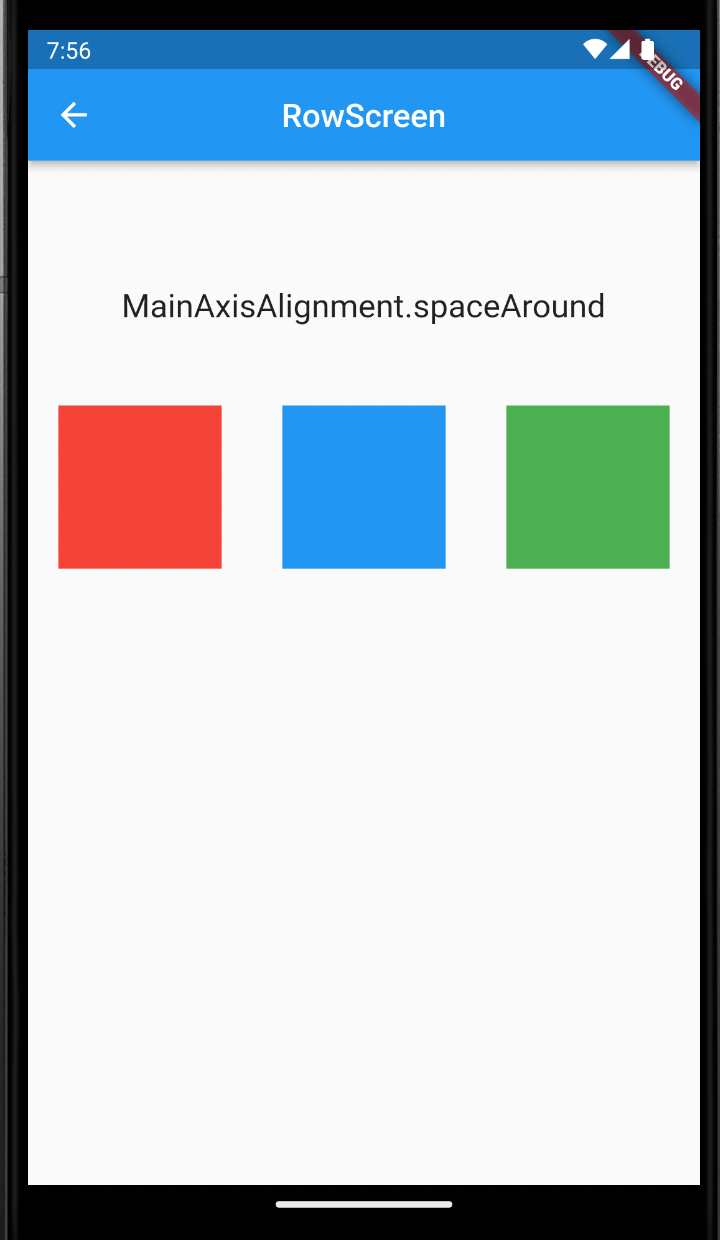
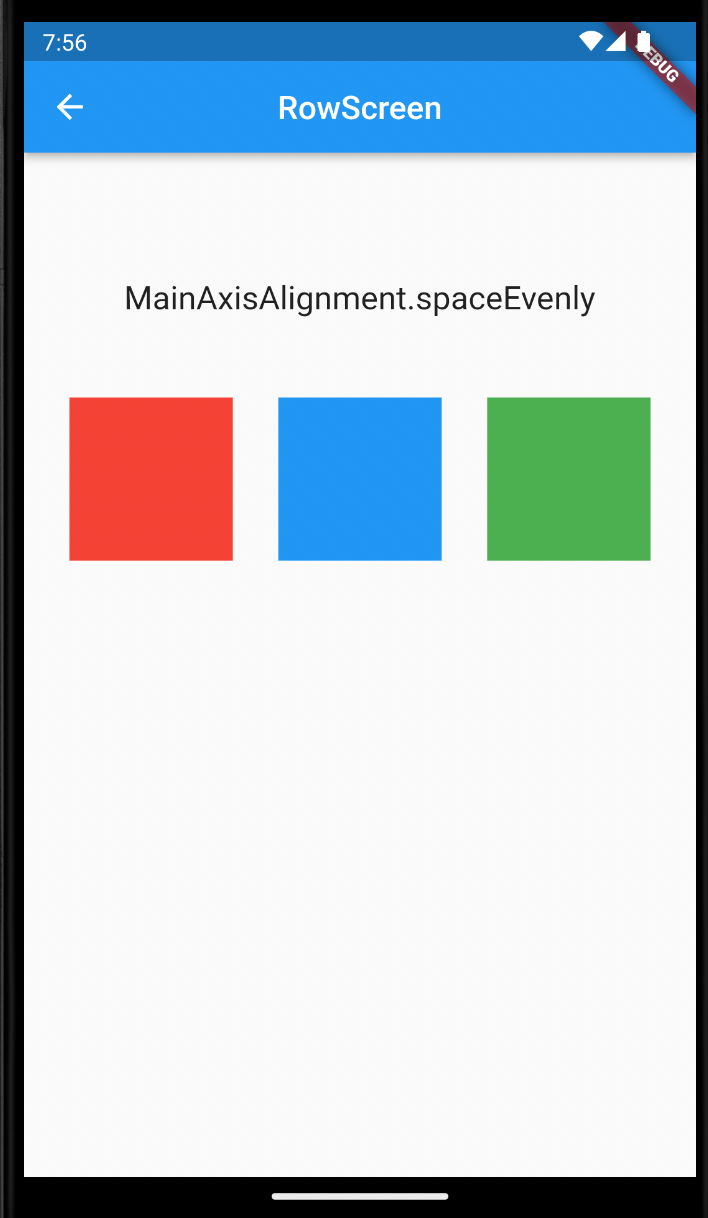
MainAxisAlignment
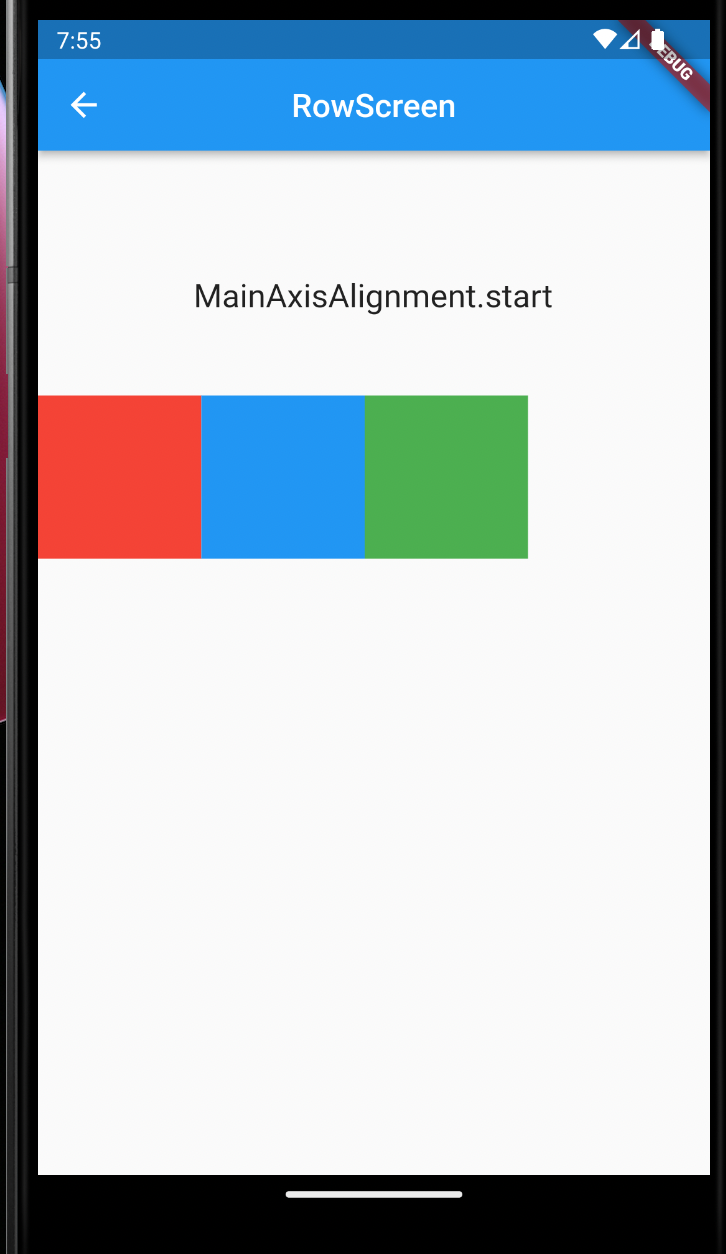
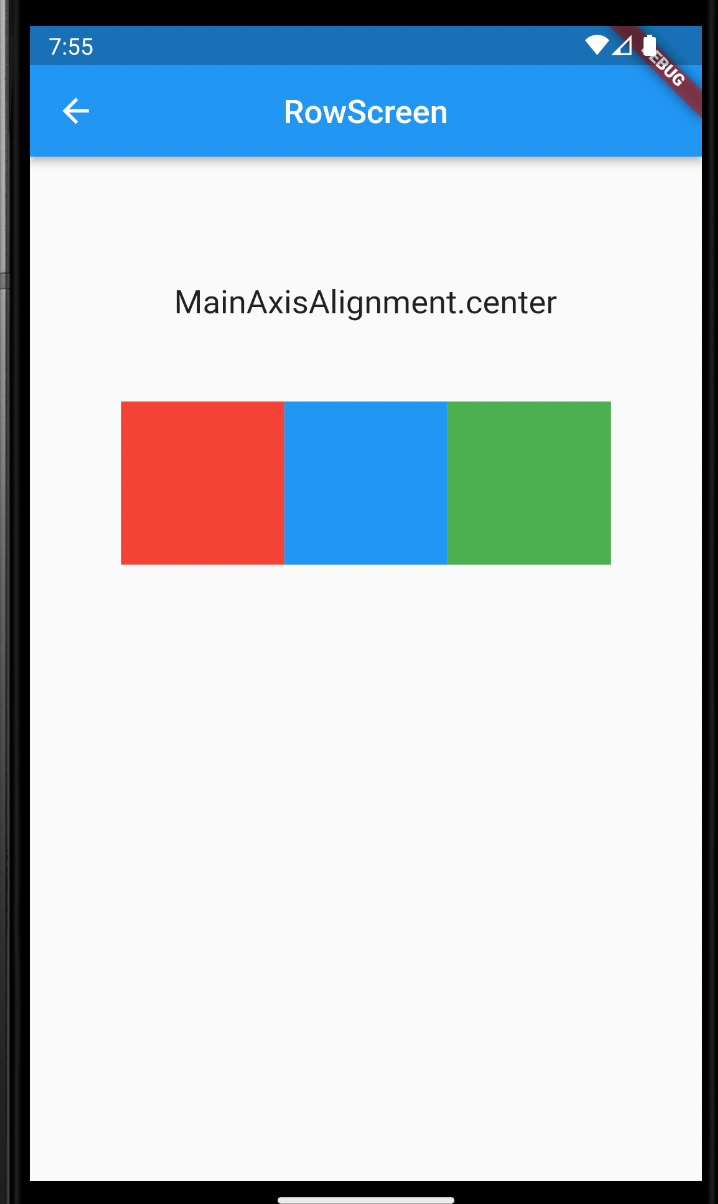
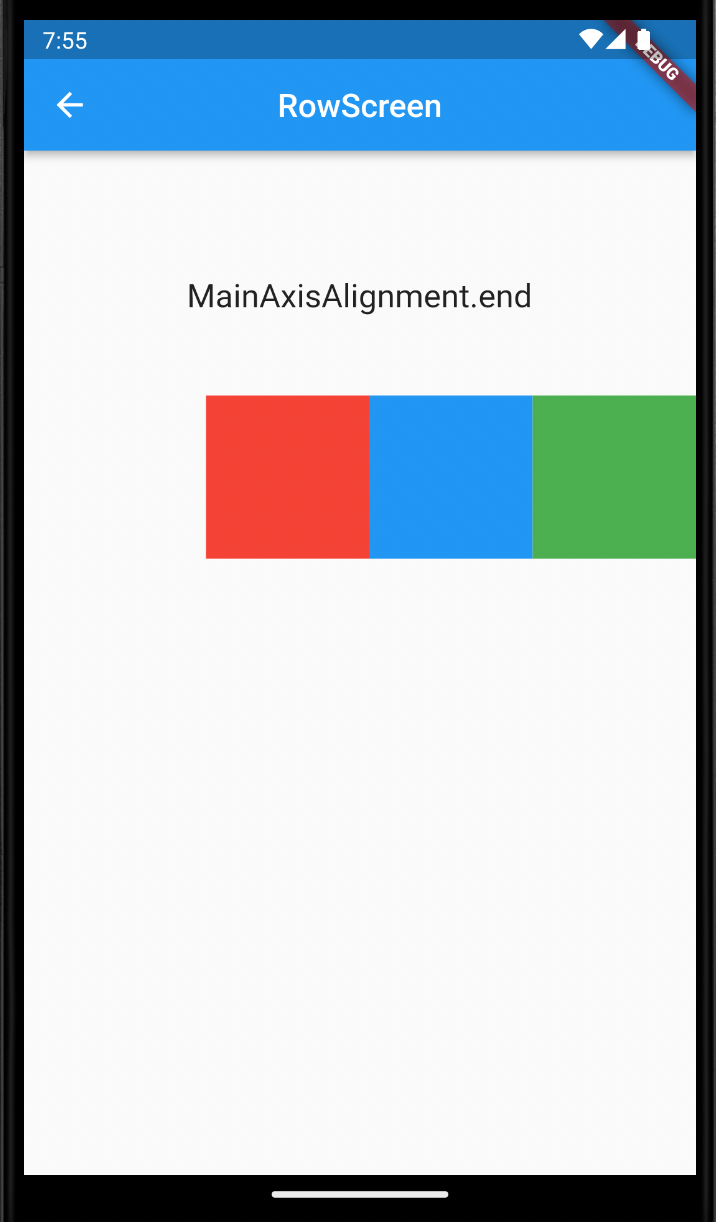
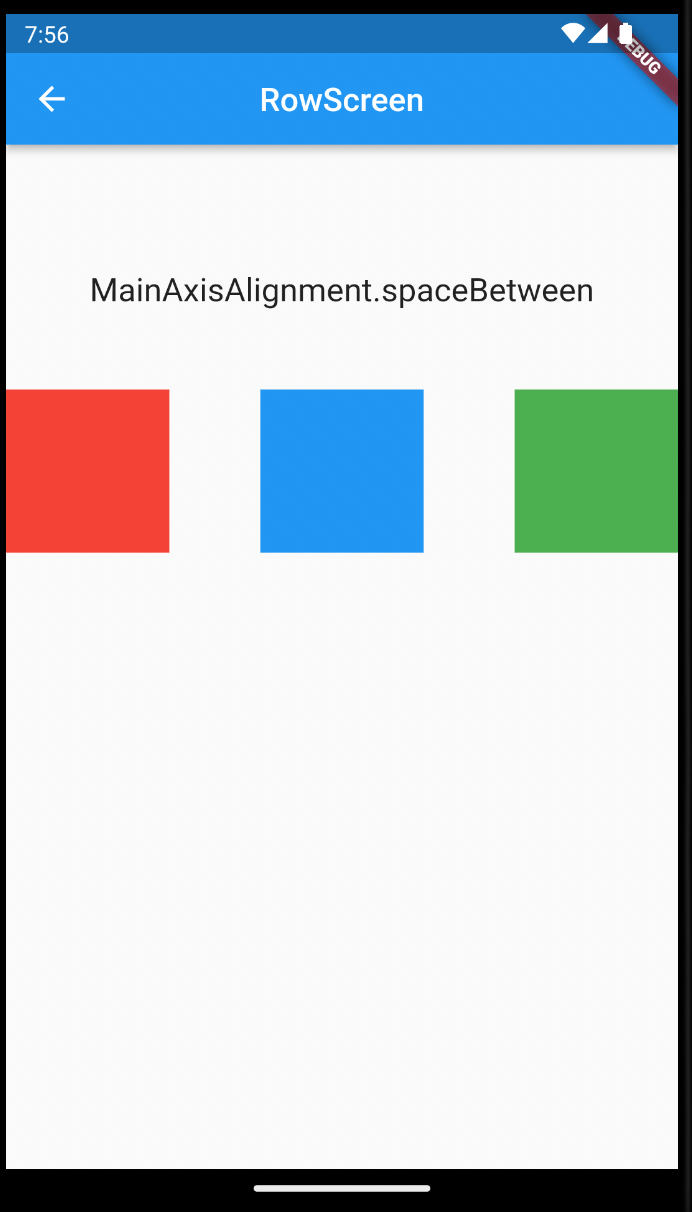
MainAxisAlignment는 가로 축으로 자식 위젯들을 어떻게 배치할지를 결정합니다. MainAxisAlignment에는 6가지 타입이 있습니다. 각 타입별로 자식 위젯들이 어떻게 배치되는지 그림으로 표현해 뒀습니다.
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.blue,
),
Container(
width: 100,
height: 100,
color: Colors.green,
),
],
);






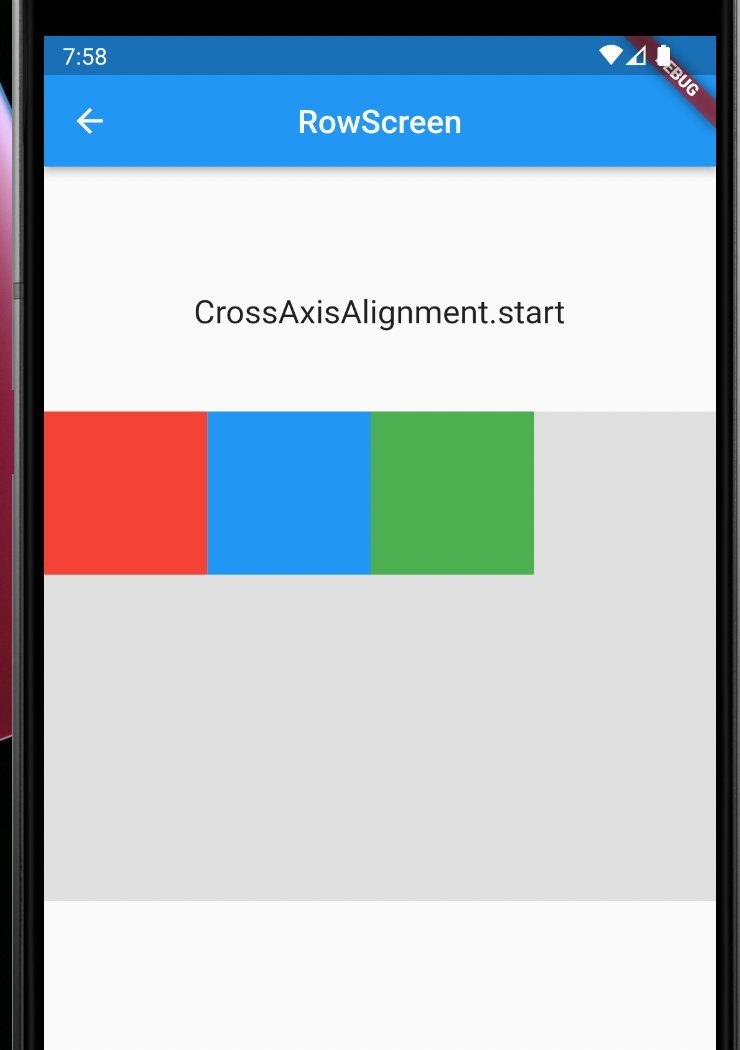
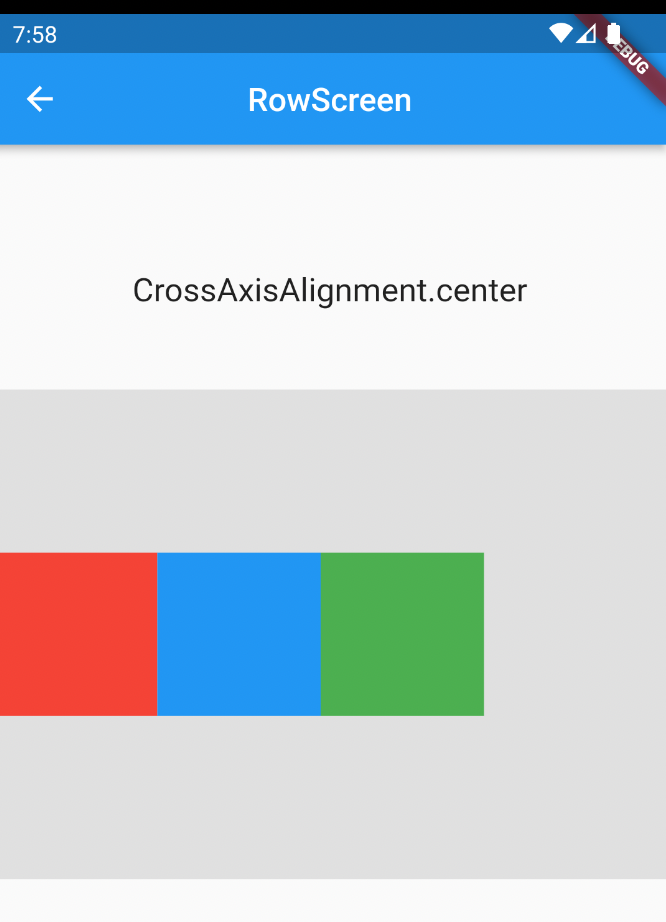
CrossAxisAlignment
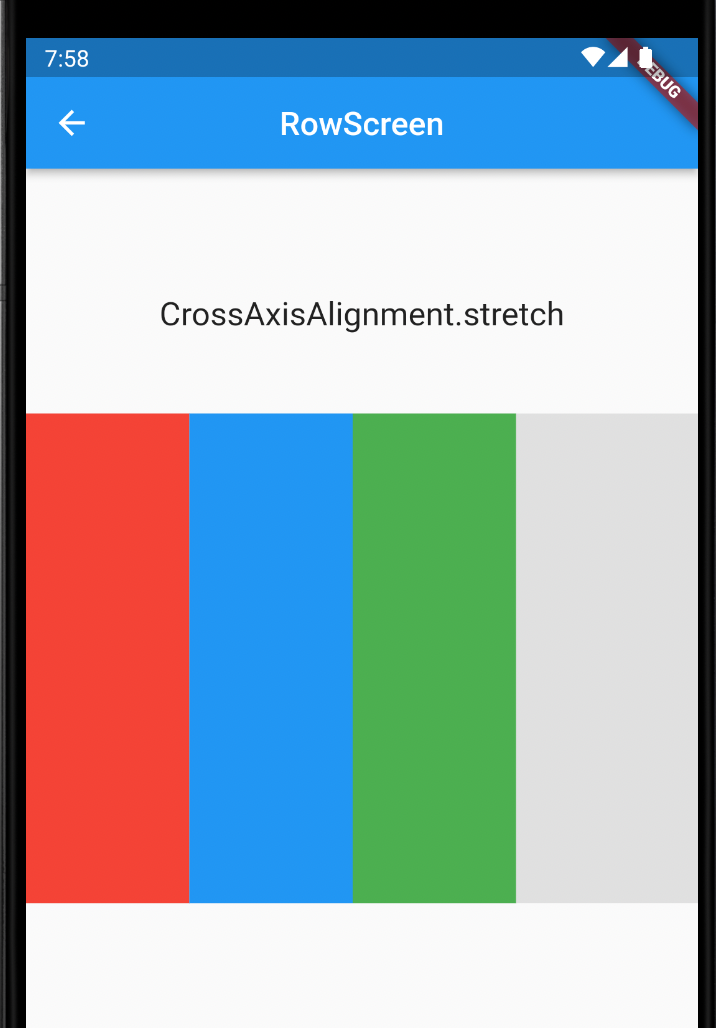
CrossAxisAlignment은 Row와 크로스인 세로축을 의미합니다. 즉 부모 위젯 내에서 세로축으로 위젯을 어떻게 배치할지를 결정합니다. 각 특성에 대해서는 이미지로 표시했습니다. stretch는 가능한 최대 영역까지 확장됩니다.





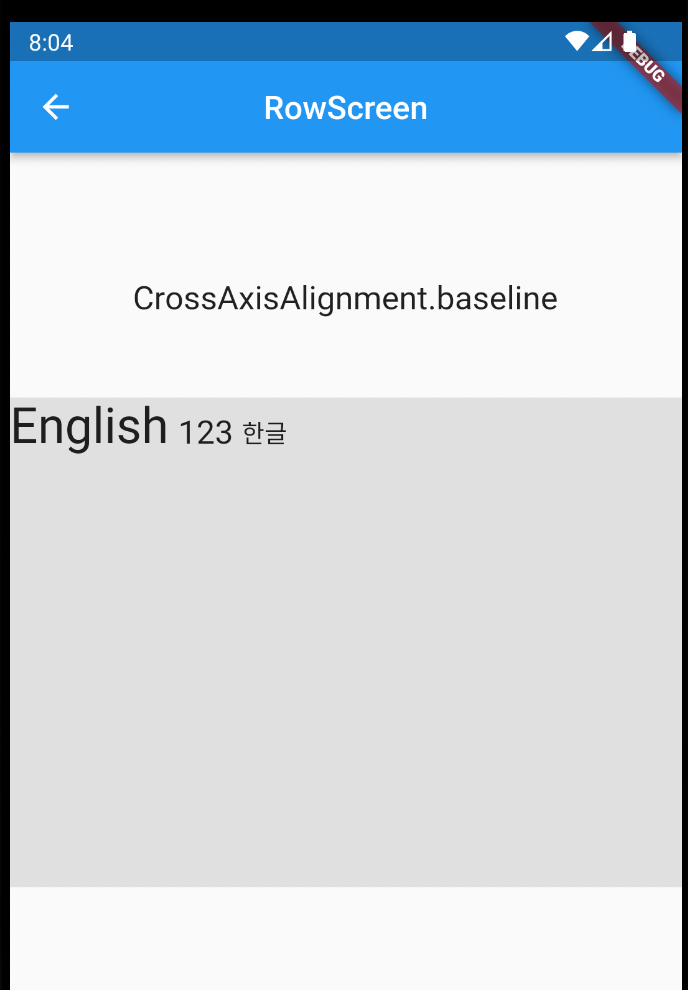
CrossAxisAlignment.baseline 특성은 약간 조건이 더 있습니다. 반드시 textBaseline 특성을 추가해야합니다. 이렇게 하면 Row위젯에 있는 Text 위젯들의 baseline을 맞출 수 있습니다.
Container(
height: 300,
color: Colors.grey.shade300,
child: Row(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: const [
Text(
"English",
style: TextStyle(fontSize: 30),
),
Text(
" 123 ",
style: TextStyle(fontSize: 20),
),
Text(
"한글",
style: TextStyle(fontSize: 15),
),
],
),
);
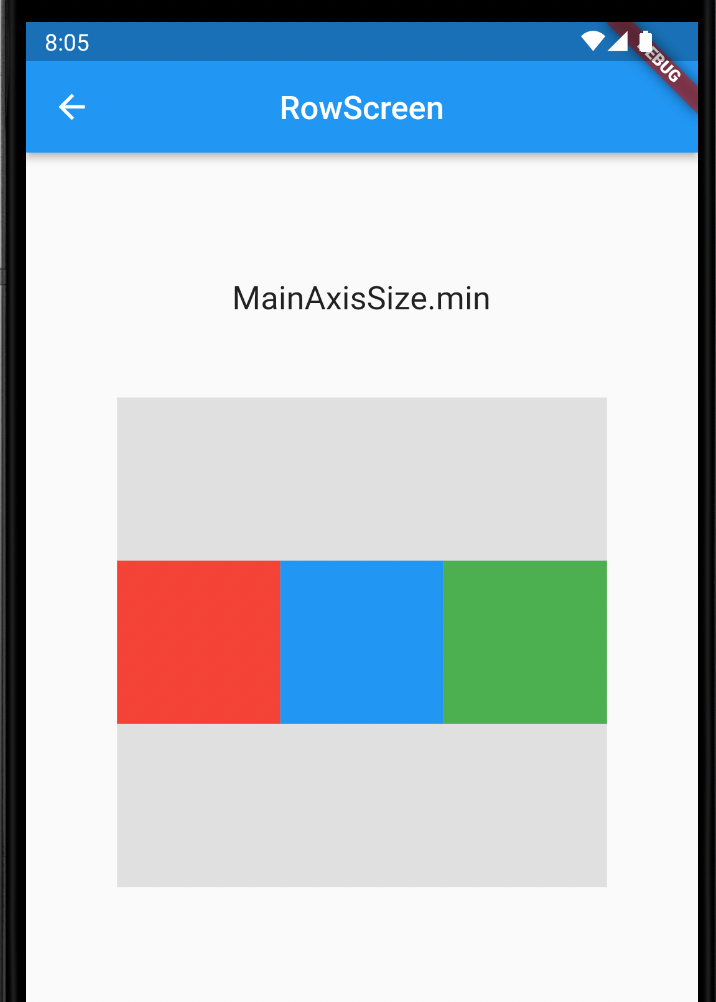
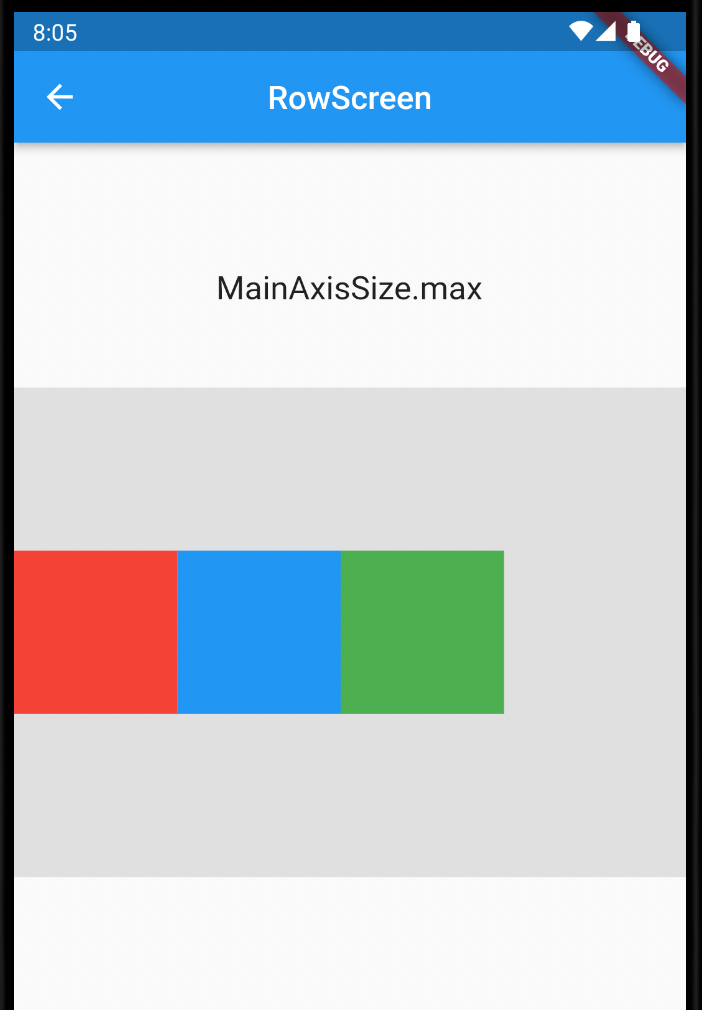
mainAxisSize
MainAxisSize는 Main 축인 가로축의 사이즈를 어떻게 할지 결정합니다. MainAxisSize.min과 MainAxisSize.max 두개가 있습니다.
min은 Row의 자식 위젯들의 사이즈만큼 Row위젯을 최소화합니다. max는 Row의 부모 위젯 내에서 커질 수 있는 한 Row 위젯을 최대화합니다.


'Flutter > Flutter widget' 카테고리의 다른 글
| [Flutter] Text Widget - 사용법 (0) | 2023.03.21 |
|---|---|
| [Flutter] PopupMenuButton - 사용법 (0) | 2023.03.21 |
| [Flutter] Column - 사용법 (0) | 2023.03.19 |
| [Flutter] AppBar 사용법 (0) | 2023.03.17 |
| [Flutter] Container widget 사용법 (0) | 2023.03.15 |




